Design Shop case study
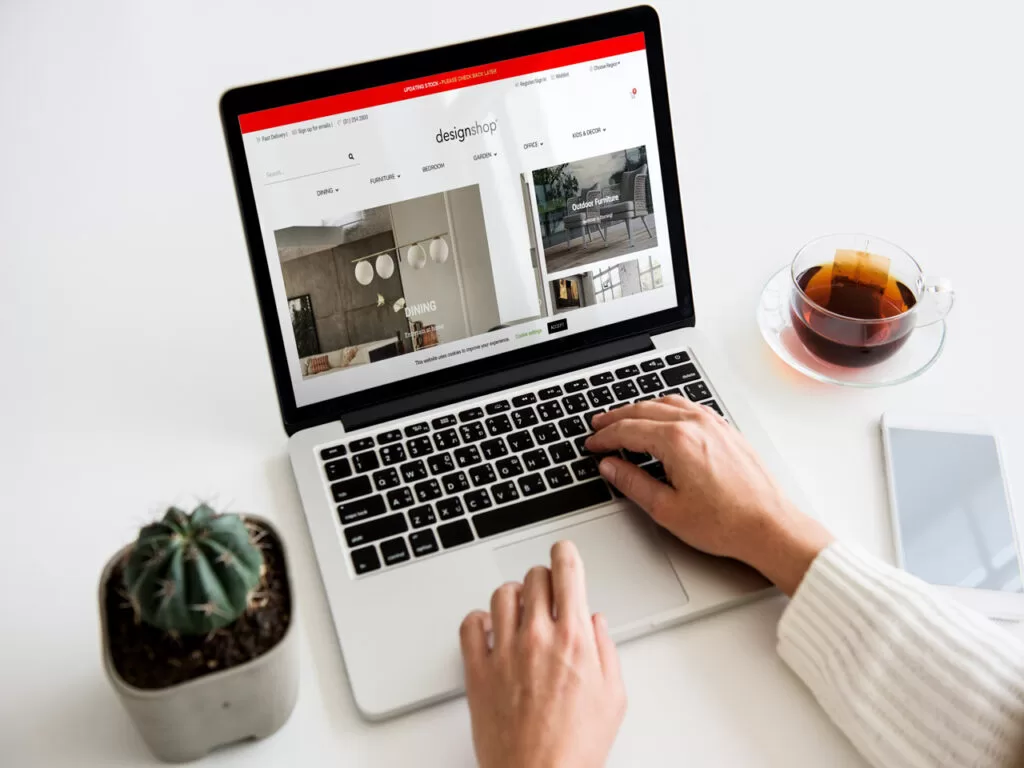
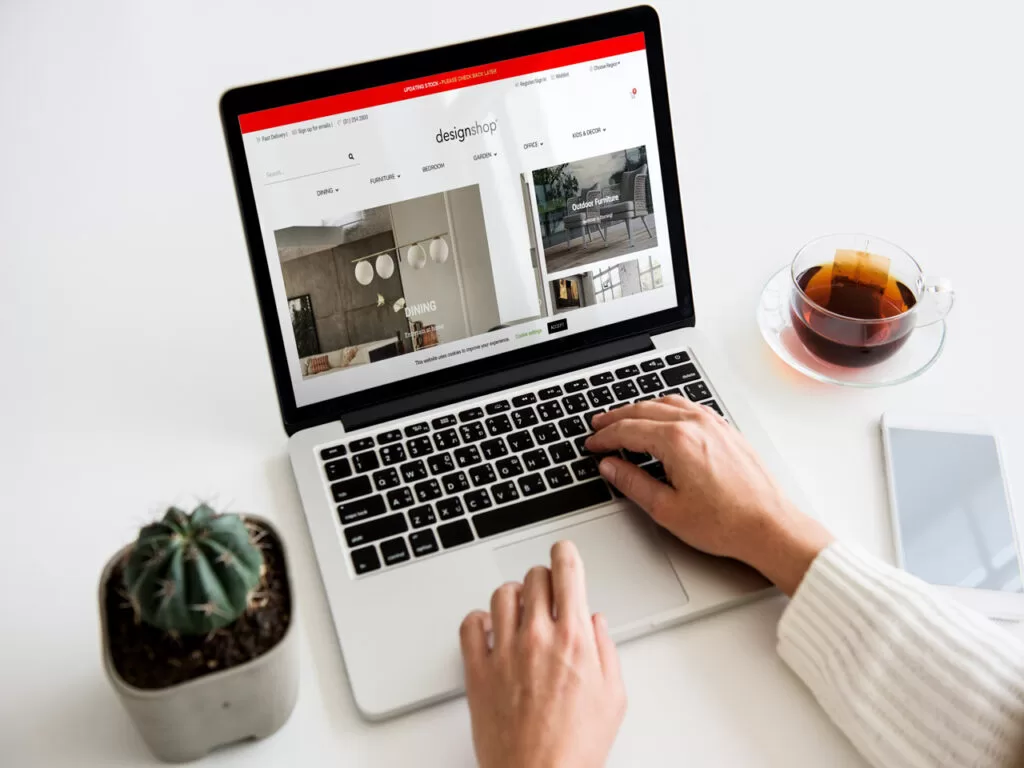
Design Shop made the choice to create her online store on the well-liked e-commerce platform Shopify, which is renowned for its user-friendly design and potent marketing capabilities. Thabisa used Shopify to build a user-friendly, aesthetically pleasing website that effectively and engagingly displayed her products.
To attract a larger audience and increase traffic to her website, Design Shop also used Shopify’s built-in marketing tools, such email campaigns and social media integration. In order to acquire traction and boost sales, she also made an investment in paid advertising on Google and social networking sites.

Key features
When Design Shop initially started her company, it was difficult for her to stand out in the competitive e-commerce sector. She had excellent and distinctive items, but she lacked the means and know-how to promote them to a larger market.

User-friendly
Design Shop offers a user-friendly interface that allows for easy customization and management of your online store.

payment gateway
The website should have a secure payment gateway that accepts multiple payment options, such as credit/debit cards and PayPal.

Shipping and Delivery
The website should provide clear information on shipping and delivery options, including estimated delivery times and costs.

Responsive Design
The website should be designed to be mobile-friendly and responsive, with a layout that adjusts to different screen sizes and resolutions.

How we build it?
Sign up for a Shopify account: Go to Shopify’s website and sign up for an account by providing your email, password, and store name.
Choose a Shopify theme: Shopify offers many pre-designed themes to choose from. You can browse through them and select the one that best suits your website’s design.
Customize your theme: Once you have selected your theme, you can customize it by changing the colors, fonts, and images to match your brand.
Add products: Upload images and descriptions of your products to your Shopify store. Be sure to include pricing, variants, and inventory levels.
Set up payment and shipping options: Configure payment and shipping options in the Shopify settings. You can choose from a variety of payment gateways and shipping providers.
Launch your website: Once you have completed all the steps above, you are ready to launch your website. You can make it live by connecting your domain name to your Shopify store.
Technologies
Here are some additional technologies and features that are commonly used on this websites.

Ruby
Shopify is built using the Ruby on Rails web framework. This allows for efficient development and maintenance of the platform.

Liquid
Shopify's templating language is called Liquid. It is used to create dynamic content for online stores, including product pages, cart pages, and checkout pages.

JavaScript
Shopify uses these web technologies to create the user interface and design of online stores.

APIs
Shopify provides APIs (Application Programming Interfaces) that allow developers to build custom applications and integrations with other systems.

Cloud hosting
Shopify hosts all online stores on its cloud infrastructure, which provides reliable and scalable hosting for e-commerce websites.

Analytics
Shopify provides detailed analytics and reporting tools that allow businesses to track key metrics such as sales, traffic, and customer behavior.
Get a free prototype of your future website
Don’t need to buy in the first place, just send us your query and we will send you a dynamic prototype of your dream website for free.
